38 highcharts data labels vertical align
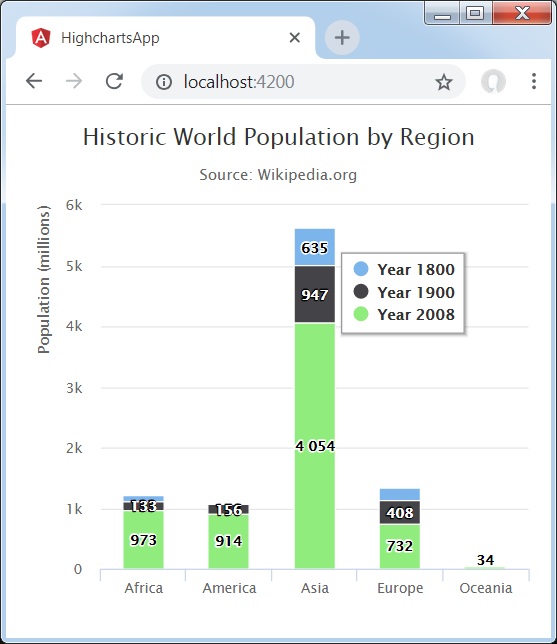
Stacked chart data labels vertical align - Highcharts official support ... Board index Highcharts - The JavaScript Charting Framework Highcharts Usage; Board Index; FAQ; Logout; ... Joined: Tue May 17, 2011 9:59 pm. Stacked chart data labels vertical align. Tue Jul 31, 2012 2:25 pm . Hi, I'm trying to get the data labels in a stacked column chart to align themselves right under the top of the column they're in. Basic bar | Highcharts.com Highcharts Demo: Basic bar. Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read.
Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...

Highcharts data labels vertical align
resident evil 2 n64 rom not working - pyr.zweithaarkontor.de July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on Azure Active Directory. Bar chart & DataLabels. Buggy vertical alignment under height ... - GitHub According to the screenshot below, it is more than two pixels, it is all of the label to the right of the 100 grid line. In my opinion, the current Highcharts default is the best choice here - it moves the whole label on top of the bar. Where would you expect us to put the label in this case? Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
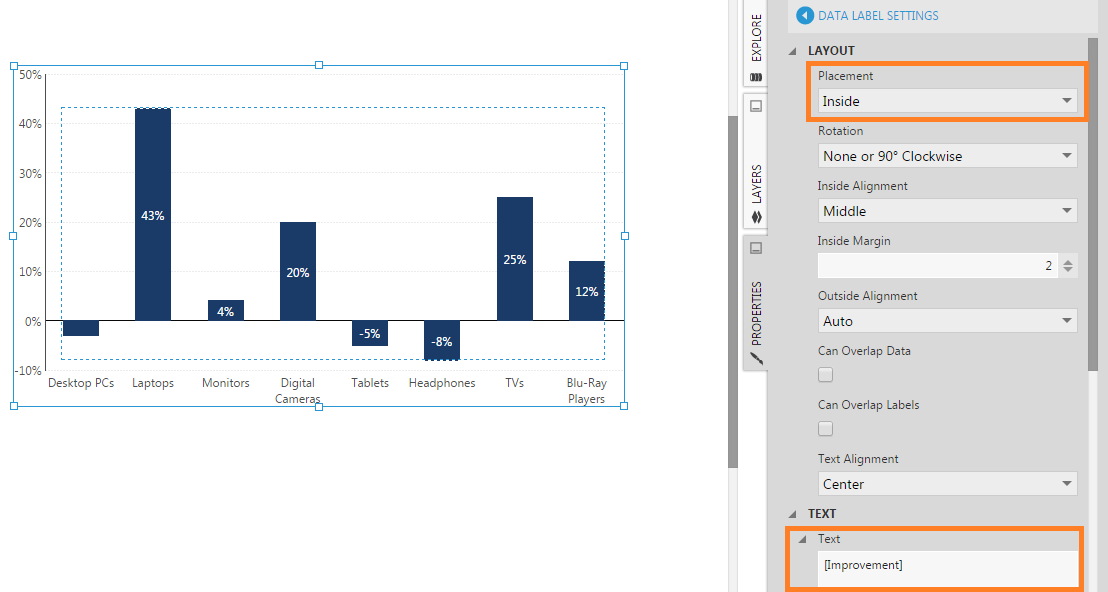
Highcharts data labels vertical align. Schema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. series.bar.dataLabels.verticalAlign | Highcharts JS API Reference series.bar.dataLabels.verticalAlign The vertical alignment of a data label. Can be one of top , middle or bottom. The default value depends on the data, for instance in a column chart, the label is above positive values and below negative values. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements. Highcharts API Option: plotOptions.series.dataLabels.verticalAlign align: Highcharts.AlignValue, null. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
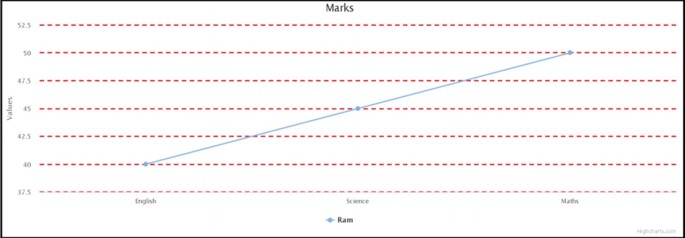
How to vertically align scatter series with bar&data labels - Highcharts How to vertically align scatter series with bar&data labels. Mon Apr 09, 2018 3:01 pm ... The challenge is vertically align these 3 items. Especially for the second last value (4.1878382719164), the blue line appears to be a little higher than the rectangle scatter. ... Or is there any Highcharts native chart type? ... Highcharts - verticalAlign on dataLabels not working on line graph Highcharts - verticalAlign on dataLabels not working on line graph Ask Question 1 I have a Highcharts line graph and I'm considering adding dataLabels to each point. According to the API documentation, you can change the vertical placement via verticalAlign, but it doesn't seem to work. Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. Bar chart & DataLabels. Buggy vertical alignment under height ... - GitHub According to the screenshot below, it is more than two pixels, it is all of the label to the right of the 100 grid line. In my opinion, the current Highcharts default is the best choice here - it moves the whole label on top of the bar. Where would you expect us to put the label in this case?
resident evil 2 n64 rom not working - pyr.zweithaarkontor.de July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on Azure Active Directory.


































Post a Comment for "38 highcharts data labels vertical align"