40 chart js pie chart show labels
43 chart js data labels position - buyloosetea.blogspot.com chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. ... DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. ... Chart.js PieChart how to display No data? User665608656 posted. Hi cenk, According to your code, you need to add judgment in the ShowPie method in advance to judge the length of the incoming parameter data array.. If it is greater than 0, then follow the original writing method. If it is less than or equal to 0, then set the labels and datasets values to the empty array.
Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels ... the configuration below will display labels that show the series name rather than the value. To learn more about the formatter field, read the plugin documentation. {type: 'doughnut', data ...

Chart js pie chart show labels
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. - GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. javascript - How to show label in pie chart using chart js ... How to show label in pie chart using chart js? Ask Question Asked 2 years, 8 months ago. Modified 2 years, 8 months ago. Viewed 841 times 0 I have a simple section in which I am showing data from the database using php and ajax, Here is data I am getting from database ... Chart.js - Hover labels to display data for all data ... Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data. If intersect false the nearest item, in the x direction, is used to determine the index. Here is a working example : var ctx = document.getElementById ('canvas').getContext ('2d'); var chart = new Chart (ctx ...
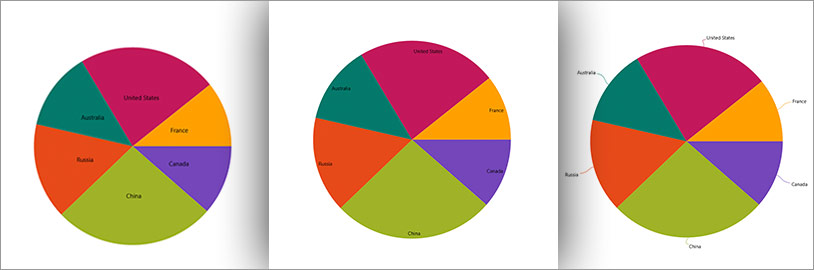
Chart js pie chart show labels. Labeling pie charts without collisions / Rob Crocombe Recently at work, I've been using Chart.js to create pie/donut charts. We really wanted the labels to be shown around the outside of the chart, next to each segment. Chart.js doesn't do this out of the box, so one of the only solutions I found was the plugin Chart.PieceLabel.js.This was a great start, but I found that if the chart segments were too small, the labels would overlap and be ... Draw Charts in HTML Using Chart js - c-sharpcorner.com Mar 05, 2022 · Recently, I am working on a project in which I must create some charts and graphs in a website. As we know Graphs are very useful in displaying data visually rather than displaying data in tables. Using Chart.js, we can draw charts and graphs on a webpage using a HTML5 canvas element. We can create six types of charts using chart.js. Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js. chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
ChartJS and data labels to show percentage value in Pie ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup Display label inside pie/donut chart · Issue #133 ... yss14 commented on May 9, 2017. Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji. GitHub - Neckster/chartjs-plugin-piechart-outlabels ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. - GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart.
ONLINE CHARTS | create and design your own charts and ... Download Chart in high resolution. Download Chart as SVG. Download Chart as PNG. Download Chart as JPG. Download Chart as PDF. Download Chart as CSV. Save your chart and data online. Save your chart and data to edit later. ×. Chart.js Show labels on Pie chart Chart.js Show labels on Pie chart Chart.js Show labels on Pie chart It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. How to Show Data Labels Inside and Outside the Pie Chart ... How to Show Data Labels Inside and Outside the Pie Chart in Chart JSIn this video we will explore how to show data labels inside and outside the pie chart in... Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Copied!
Data structures | Chart.js #Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales.. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).

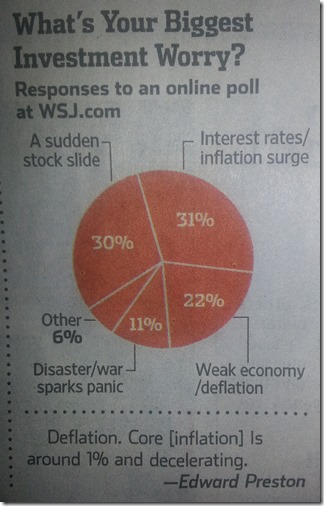
How-to Make a WSJ Excel Pie Chart with Labels Both Inside and Outside - Excel Dashboard Templates
Pie Chart not showing all labels? - CanvasJS Charts November 16, 2016 at 6:45 pm #13452. Vishwas R. Emily, indexLabels are skipped whenever they get closer to other labels - this behavior is by design. You can workaround this issue by either rotating the Pie Chart as shown in this JSFiddle or by showing indexLabel outside the Pie Chart as shown in this JSFiddle - indexLabels are placed ...
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
Pie | Chart.js config setup actions ...
Tutorial on Labels & Index Labels in Chart | CanvasJS ... Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Label for each data set in pie chart · Issue #1417 ... Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels.
Chart.js Show labels on Pie chart - jQuery - YouTube Chart.js Show labels on Pie chart - jQuery [ Ext for Developers : ] Chart.js Show labels on Pie chart - jQuery Note...
Destroy chart.js bar graph to redraw other graph in same I am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, …
Chart.js — Chart Tooltips and Labels | by John Au-Yeung ... We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Tooltips. We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write:
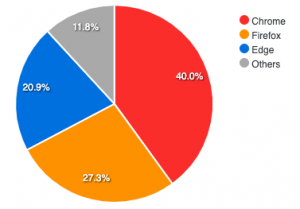
How to Display Pie Chart Data Values of Each Slice in ... Options include fontColor , fontStyle , fontFamily , fontSize and more that will be shown in the pie slices. Now each pie slice should have the number corresponding to the slice size in it. Conclusion To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin.
Overlapping labels in pie chart · Issue #49 · chartjs ... The offset would be chart-type-dependant, since it should be calculated differently if it's a pie chart (angular offset) vs. a bar chart (linear offset along one of the axis). Something like this (in red) in my example : But TBH, any solution that makes the labels readable would be a great plus anyway. theomarme commented on Apr 23, 2019
Using Chart.js in React - LogRocket Blog Jul 23, 2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.
javascript - Chart.js Show labels on Pie chart - Stack ... It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Chart.js - Hover labels to display data for all data ... Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data. If intersect false the nearest item, in the x direction, is used to determine the index. Here is a working example : var ctx = document.getElementById ('canvas').getContext ('2d'); var chart = new Chart (ctx ...
javascript - How to show label in pie chart using chart js ... How to show label in pie chart using chart js? Ask Question Asked 2 years, 8 months ago. Modified 2 years, 8 months ago. Viewed 841 times 0 I have a simple section in which I am showing data from the database using php and ajax, Here is data I am getting from database ...
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js ... Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. - GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut.













Post a Comment for "40 chart js pie chart show labels"